近日,国外著名博客WDL发布了2012年度最佳 jQuery 插件。jQuery 自2006年发布以来,经过6年的迅速发展,目前已是最流行和使用最广泛的 JavaScript 框架,这主要归功于众多围绕 jQuery 的技术社区。jQuery 社区的开发者持续不断的在发布各种 jQuery 插件,Web 开发人员能够非常轻松把一些惊艳的功能到项目中。
Arctext.js Arctext.js 是基于 Lettering.js 的文字旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布。 虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路径排布相当的复杂,Arctext.js 则可以轻松实现。 可以通过设置下面四个参数调整效果:
1 |
radius /* 旋转的半径,最小值是字符长度的一半,如果设置为-1,则文本是直的,不会旋转。默认值是0 */ |
2 |
dir /* 旋转方向,1是向下,-1是向上。默认值是1 */ |
3 |
rotate /* 设置为true表示每个字符都旋转。默认值是true */ |
4 |
fitText /* 如果想使用fitText插件(http://fittextjs.com/),则需要设置为true。默认值是false */ |
在线演示 源码下载

stellar.js 正如它的口号所说:Parallax has never been easier,的确,它能帮助轻松的实现网页视差滚动效果。 给标签添加data属性(data-stellar-ratio等,使用方法参考帮助文档),然后运行$.stellar()就可以看到很酷的时差滚动效果了。
还可以通过设置偏移量来调整时差效果:
也可以为元素添加data属性来配置每个元素的偏移,例如:
1 |
<div data-stellar-ratio="2" data-stellar-horizontal-offset="40"data-stellar-vertical-offset="150"> |
在线演示 插件下载

Get turn.js 这款 jQuery 插件能够给页面添加漂亮的过渡(transition)效果,类似于书本或者杂志。 主要特色 ✓ 支持运行于 iPad 和 iPhone; ✓ 简单,美观和强大的 API 接口; ✓ 可以通过 Ajax 动态加载页面; ✓ 纯 HTML5/CSS3 呈现页面内容; ✓ 提供两种漂亮的过渡(transition)效果; ✓ 借助 turn.html4.js,可以在 IE8 等低版本浏览器工作。 使用非常简单,示例代码:
在线演示 插件下载

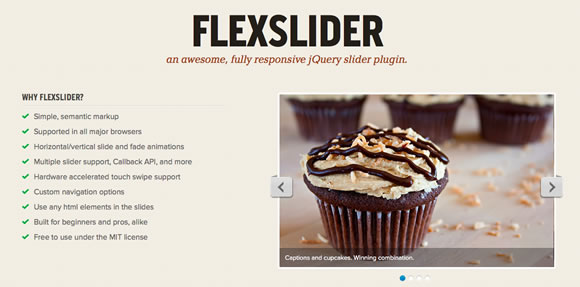
Flexslider 2.0 FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。 这款插件也是 2011 年度最佳 jQuery 插件,今年被 WooThemes 收购并发布了2.0版本,因此继续入选 2012 年度榜单。 主要特色 ✓ 简单的,语义化的标签; ✓ 支持所有主流的浏览器; ✓ 水平/垂直滑动和淡入淡出动画; ✓ 支持多个滑块,回调 API,以及更多; ✓ 触摸滑动支持硬件加速; ✓ 能够自定义导航选项。 ✓ 兼容最新版本的 jQuery。 使用非常简单,示例代码:
01 |
<div class="flexslider"> |
04 |
<img src="slide1.jpg" /> |
07 |
<img src="slide2.jpg" /> |
10 |
<img src="slide3.jpg" /> |
15 |
<script type="text/javascript" charset="utf-8"> |
16 |
$(window).load(function() { |
17 |
$('.flexslider').flexslider(); |
在线演示 插件下载
hammer.js Hammer.js 是一个基于 jQuery,在网页中实现多点触摸 JavaScript 库。 支持 Tap、Double Tap、Drag、Hold、Swipe 和 Transform 六种触摸手势。 主要特色 ✓ 在网站中快速实现 Touch 事件; ✓ 轻量,GZIP 压缩后只有2KB; ✓ 功能专注,专用于多点触摸手势; ✓ 完全独立的库,也提供了 jQuery 插件版本; 在线演示 插件下载 
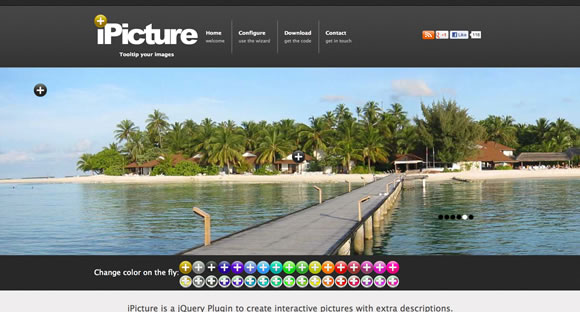
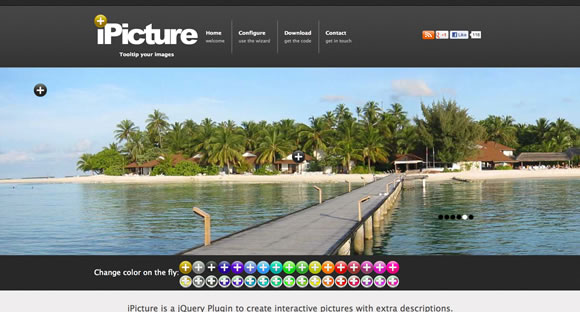
iPicture iPicture 是一款用于制作交互式照片效果的 jQuery 插件,可以在图片上添加额外的注释。 
Jquery Transit
实现超平滑的 CSS3 transformations(变换)和 transitions(过渡效果)的 jQuery 插件,最新版本:v0.1.3。 
SlabText 一款用于制作大号,加粗的响应式头条标题的 jQuery 插件。