锚点嘛,业余点的解释就是可以让页面定位到某个位置的点。在高度较高的页面中经常见到,例如,百度百科页面,《火影忍者》这个词条,结果就会看到如下的锚点列表:

点击其中一个链接,就会跳转到页面的相应位置。这就是锚点的作用之一。锚点还可以用在跳转到其他页面的相应位置,例如我的博客,点击博客首页文章下面的评论链接,则会跳转到文章的评论处。

起关键作用的就是链接地址后面跟着的#comments,见下图标示:
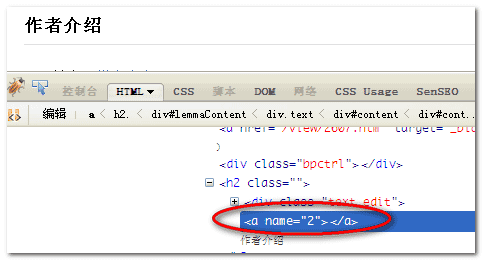
我知道的实现锚点跳转有两种方式,一种是a标签+name属性,还有一种就是使用标签的id属性。百度百科就是使用的a标签的name属性实现锚点跳转的,见下图:

上图效果更具体点表示是:
<a href="#2">作者介绍></a> <a name="2"></a>
早在大学跟某女交往的那会儿,我就已经放弃使用a+name的锚点方法了。一是使用了一个空标签,有铺张浪费,挪用公款之嫌;二是经常会出现锚点失效的情况。所以,我都是使用id来绑定锚点的,迄今为止,没有出过什么纰漏。如果使用id实现,则上图所示效果对应代码应该类似下面:
<a href="#2">作者介绍></a> <h2 id="2">作者介绍</h2>
说明:本文下面所有锚点内容专指id锚点。
1. 关于”#”
在页面制作中,”#”这个符号相当常见,且具有一定的通用性。基本上,其表示的含义是id选择符。例如在CSS中#header{}就表示id为header标签的样式如何如何;在jQuery中,$(“#header”)表示选择id为header的标签为jQuery对象;同样的,在页面的URL中,”#”也可以理解为id选择符之意,也就是页面跳转到含URL指向的id的标签处。
例如,我们在浏览器地址栏中输入或是复制如下URL:http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html#0
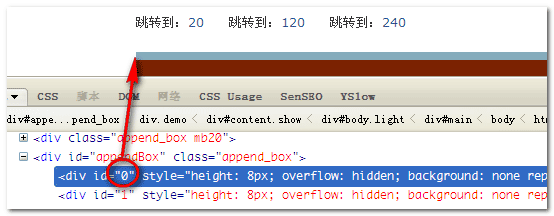
由于URL地址末尾带有”#”标识符,这就相当于告诉浏览器:“哥,小妹要跳了,你要接好我哦! ”。由于”#”后面跟着的是0,所以呢,浏览器就会在地址为http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html的页面上寻找符合”#0″特点的标签,并执行跳转。在此页面上,有个js动态创建的渐变背景,从上到下有256个标签,id从0~255,我们看下firebug下的html代码展示。
”。由于”#”后面跟着的是0,所以呢,浏览器就会在地址为http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html的页面上寻找符合”#0″特点的标签,并执行跳转。在此页面上,有个js动态创建的渐变背景,从上到下有256个标签,id从0~255,我们看下firebug下的html代码展示。

所以,这个页面载入后,应该立即跳转到渐变背景的顶部。如下图所示:

您可以狠狠地点击这里:“#0″锚点的跳转测试
2. 关于空锚点指向
如果URL中”#”后面跟随的字符id在文中找不到,那么会如何呢?如果是在当前页面,则页面没有跳转,唯一变化的就是URL地址;如果是从其他页面跳转过来,则页面顶部显示,”#”基本上就是聋子的耳朵——摆设。
再如果,页面的URL后面只有一个孤单的”#”,或是页面某链接指向单单是个”#”(<a href=”#”></a>),则页面顶部显示。所以,一般页面的回到顶部效果都是使用一个孤单的”#”作为锚点链接的。例如淘宝网的返回首页:

对应的html代码如下图所示:

对于锚点的平滑跳转,我觉得要谨慎使用,在个人站点或是这个效果含有功能提示可以用一用,在一般的商业性质的网站上,权衡来讲,不用更好,当然,这只是我的个人意见。jQuery库已经为我们做了很多的工作了,所以,在jQuery下实现锚点的平滑跳转是简单轻松的。例如,我们要让页面平滑滚动到一个id为box的元素处,则jQuery代码只要一句话,如下:
$("html,body").animate({scrollTop: $("#box").offset().top}, 1000);
其中animate为jQuery自定义动画方法,$(“#box”).offset().top表示id为box的jQuery对象距离页面顶部的偏移值,1000表示平滑动画执行的时间为1000毫秒,也就是1秒。
为了直观的表示效果,我做个个简单的demo页面。您可以狠狠地点击这里:锚点平滑跳转demo
点击下图所示文字链接,就可以看到平滑跳转效果了:

相应的代码如下:
HTML部分
<div id="top" class="append_box mb20">
平滑跳转到底部:<a href="#bottom" class="smooth">滑到底部</a>
</div>
<div id="appendBox" class="append_box">
<img width="300" height="3281" src="http://ss4.sinaimg.cn/bmiddle/6200b7a8t8b6743480673&690" />
</div>
<div id="bottom" class="append_box mb20">
平滑回到顶部:<a href="#top" class="smooth">回到顶部链接</a>
</div>
JS部分
$(".smooth").click(function(){
var href = $(this).attr("href");
var pos = $(href).offset().top;
$("html,body").animate({scrollTop: pos}, 1000);
return false;
});
1、关于锚点刷新失效
所谓“锚点刷新失效”指的是当我们再次刷新页面(F5)的时候,即使此时的URL后面就随锚点,此锚点也是不起作用的。
还是拿最开始的例子演示,,我们在浏览器地址栏中输入或是复制如下URL:http://www.zhangxinxu.com/study/201007/anchor-jump-test-1-demo.html#0,或是点击这里。我们第一次进入这个页面的时候,锚点是正常的,页面定位到渐变背景的顶端。ok,现在,我们把页面滚动到顶部,如下图所示:

此时,我们再按下浏览器刷新按钮(或是F5),可以看到在IE浏览器下,页面依旧顶部显示,也就是说页面的锚点(#0)不再起作用了。大多数情况下,可能对我们的影响不是很大,但是有时候,例如我们在论坛里发布了一个帖子,发帖页面和帖子列表页面是同一页面,帖子提交后,我们想把页面定位到刚发的帖子处,在IE浏览器下就无法通过修改URL加锚点的方式实现。
如果让IE浏览器即使是同一URL刷新也能实现锚点定位呢?在jQuery下,不难实现。我们可以根据URL获取锚点,从而进一步获得对应的锚点对象,然后再让页面的滚动高度为其距离页面顶部的偏移值就可以了。文字叙述再精彩也不及实例来的直观,例如我们要处理一个链接地址为:http://www.zhangxinxu.com/study/201007/anchor-jump-test-3-demo.html#0的页面,要让其无论是重新载入还是当前页面刷新,其后面的锚点地址”#0″都要起作用。
其js代码如下,(与页面内容无关)
$(function(){
var url = window.location.toString();
var id = url.split("#")[1];
if(id){
var t = $("#"+id).offset().top;
$(window).scrollTop(t);
}
});
您可以狠狠地点击这里:IE浏览器下刷新锚点失效修复demo
上面所有提到锚点跳转的发起要不是页面的载入,要不就是a标签通过链接发起。其实我们可以点击任意标签实现锚点的跳转的。所以,我就特别写了个简单的jQuery插件,以实现任意标签页面任意位置的锚点跳转(可平滑)。
demo及下载
您可以狠狠地点击这里:任意标签锚点跳转demo
您可以狠狠地点击这里:jquery.anchor.1.0.js 1015字节 [右键-目标|链接另存为]
点击demo的文字链接或是按钮,均有跳转效果。

参数
| 参数 | 默认 | 解释 |
|---|---|---|
| ieFreshFix | true | 布尔型,默认修复IE下刷新锚点不起作用的问题 |
| anchorSmooth | true | 布尔型,默认平滑跳转 |
| anchortag | anchor | 字符串,用以绑定id的标签属性,默认是"anchor",属于自定义属性 |
| animateTime | 1000 | 整数,动画执行的时间,如果anchorSmooth为false,则此参数无效 |
插件使用
此插件的方法为:zxxAnchor()。
插件插件要想使用,需要对触发锚点跳转的标签进行一些设置。在默认情况下,要给标签添加一个自定义的属性anchor,例如:
<button id="btnTop" type="button" anchor="top">点击我吧</button>
这里的按钮就添加了一个自定义的anchor属性,属性值是”top”,表示的意思就是页面跳转到id为top的元素处。此时直接调用zxxAnchor方法就可以了,如下代码:
$("#btnTop").zxxAnchor();
当然,我们可以不使用默认的anchor标签,例如我们可以使用a标签的href属性,只要在绑定zxxAnchor方法时修改下参数就可以了,例如:
<a href="#bottom" class="smooth">滑到底部</a>
对于的jQuery代码如下:
$(".smooth").zxxAnchor({
anchortag: "href"
});
对照上面的参数表可知,上面的代码是设置绑定锚点对象的属性由默认的”anchor”改为了”href”。
基本使用就是如此,其他一些参数您可以参见上面的参数表,这里不多说了。
插件优点
支持任意标签,任意位置的锚点跳转,支持平滑效果。同时不改变页面的URL地址。